Client Area template editor
Recently we have introduced a new Client Area template editor that allows to edit basic theme options without editing files. Using the editor, even if you don’t know html, css or js ,you can still edit the template and customize things such as logo, theme colors and more all by yourself!
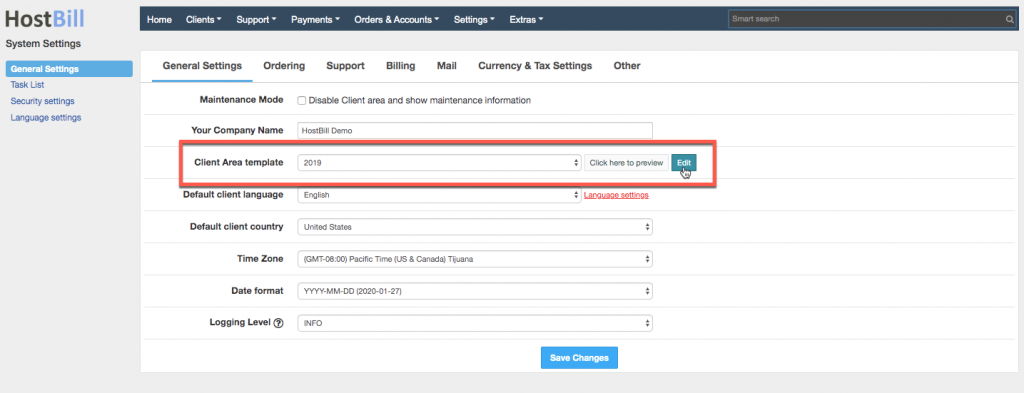
Client area template editor can be accessed from General Settings -> Client Area Template. Simply choose the template and click on “edit” button, which will redirect you to the Theme Editor. Please note that currently not all themes support this feature.

In the Theme Editor the Images / Logo section allows to choose images and logos that appear in client area in different sizes to make sure they are displayed correctly on all pages and on different devices.
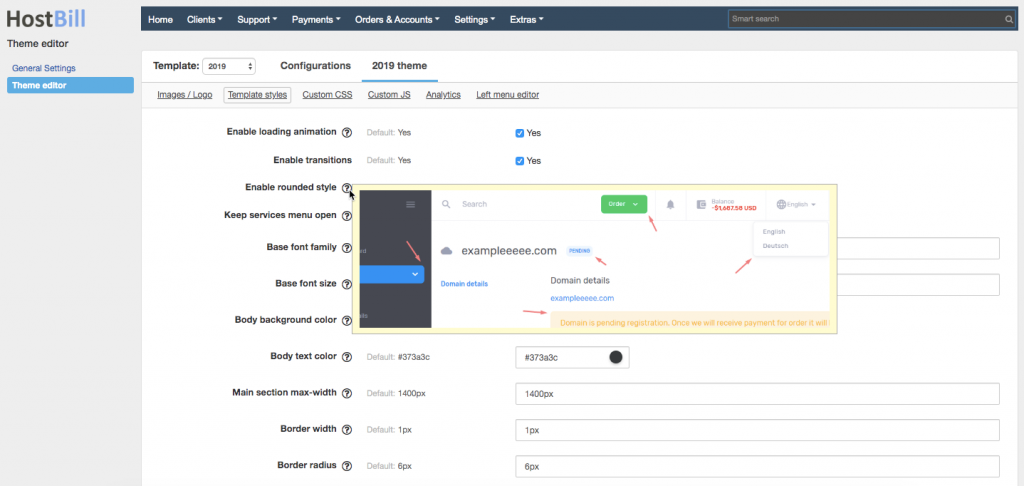
In the Templates styles section you can customize the whole template layout: fonts, colors across different template elements, position of certain elements, menu size, enable transitions or rounded style and much more. This way you can customize the template and match all elements to fit your brand image and style!

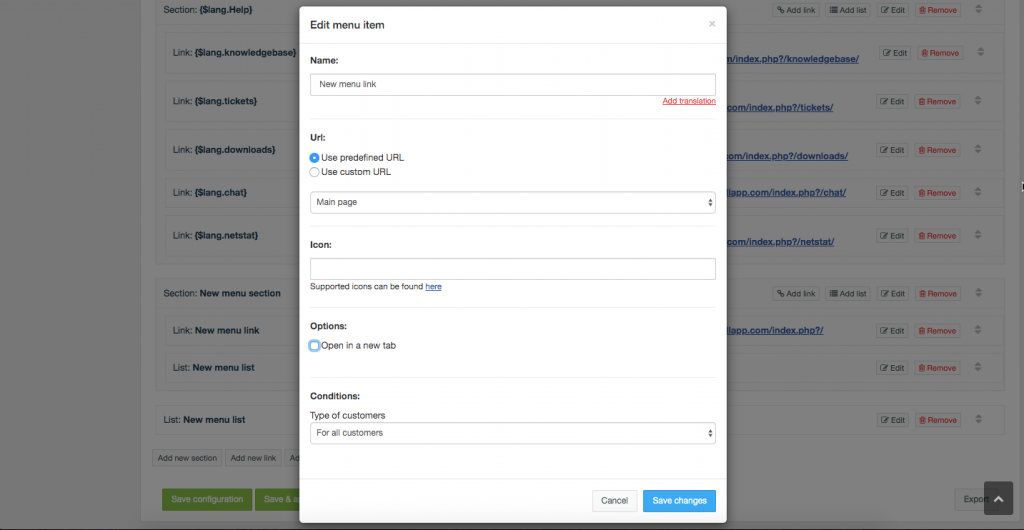
Left menu editor allows to customize the left menu. You can easily add, remove and edit menu sections and elements: edit links, icons, choose conditions (for example the type of customers for whom given element will be visible).

Theme editor also gives you the opportunity to enter your custom JS or CSS which will be added to all theme pages. In the Analytics section you can also add Google Tag Manager code to both the head section and the body section.
You can find detailed information about Client Area Theme Editor in our knowledgebase.


