Tutorial: Integrating HostBill with your current website layout
In this short tutorial we will show you how to quickly integrate your HostBill installation’s template to match your website’s look and feel. No advanced html/css skills needed – just some copy/paste and we’re done!
Tools needed:
- text editor (anything will do the job, best will be with syntax coloring – like free notepad ++ for windows)
- FTP client
- Firefox + FireBug plugin can be helpful for finding bugs
- small coffee
Lets get started!
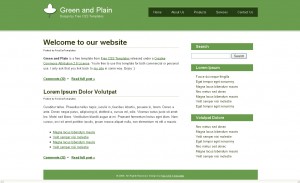
I’ll be using free html template from Freelayouts as an original website, so HostBill will match its look and feel at the end. Template I picked is “Green and Plain” :

STEP 1. Create new template directory
With your FTP client go to /path_to_your_installation/templates and create new folder under it, in this tutorial I will use test_1
STEP 2. Download base template to modify
Any template shipped with HostBill will be good – I’ll used clean template. Copy all templates/clean directory contents to your local machine.
STEP 3. Starting file modification
Note: Only basic HTML knowledge is necessary to create new HostBill template using old one as pattern. HostBill is also using Smarty template system, so if you have any problem with its advanced syntax refer to Smarty documentation.
HostBill client area template is divided into few key sections, and for basic integration you should edit only these:
- header.tpl – contains template header – every client area page is including this file at the top
- footer.tpl – same as above, included at the bottom of every page
- style.css – client area’s main stylesheet
- sidemenu.tpl – contains sidebar navigation
- submenu.tpl – contains top navigation viewable only after logging in
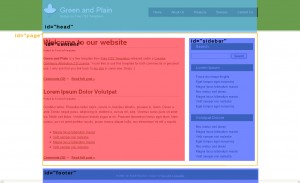
I assume your website is not divided in many sections and every html file contains all informations to display it properly in web browser. Same is with our tutorial index.html file (which also have its own stylesheet kept in style.css). It is important for us to understand our website current structure, here is how it looks in our example:

3.1 Modifying header.tpl
Let’s begin from the top. Leave everything unedited to <body> tag. Afterwards paste new header from current website, change page <h1></h1> to tag {$business_name} taken from HostBill:
<div id=”header”>
<div id=”logo”>
<h1><a href=”#”>{$business_name}</a></h1></div>
<!– end #logo –>
<div id=”menu”>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>About Us</a></li>
<li><a href=”#”>Products</a></li>
<li><a href=”#”>Services</a></li>
<li><a href=”#”>Contact Us</a></li>
</ul>
</div>
<!– end #menu –>
</div>
Entire page content in actual hosting website is being kept in <div id=”page”> tag, so lets add it below our newly added header. Note that as with (almost) every html tag we need to close </div> – it will be closed in our footer.tpl.
Every page can contain errors or infos that need to be displayed – this is being handled automatically by HostBill, just add into your template (in header file):
<div id=”errors” {if $error}style=”display:block”{/if}>{foreach from=$error item=blads}<span>{$blads}</span>{/foreach}</div>
<div id=”infos” {if $info}style=”display:block”{/if}>{foreach from=$info item=infos}<span>{$infos}</span>{/foreach}</div>
What about logged users? They should be able to see client menu only – add it simply with:
{if $logged==’1′}
<div id=”subcontent”>
{include file=submenu.tpl}
</div>
{/if}
Because every page contains sidebar we need to add it in header since it’s included automatically, after information tags mentioned before I’ve added line:
{include file=sidemenu.tpl}
This will automatically load sidebar menu from separate sidemenu.tpl file.
As shown on the image earlier page content is being kept in <div id=”content”> so we end our new header.tpl file with it.
3.2 Modifying sidemenu.tpl
Not much to do here – all we need to change in this case is id property of outer sidebar div from id=”sidemenu” to id=”sidebar” so it will match our new styles
3.3. Modifying footer.tpl
In this file we need to close opened in header.tpl tags, and insert footer navigation/information.
3.4 Modifying style.css
To do it quick and dirty way – get content from your current website stylesheet and paste it at the bottom of style.css in HostBill template – this may create naming collisions, so page may look weird in final result – in order to fix this you should have css knowledge
STEP 4. Uploading files to server & testing template
Upload your modified template files into directory created in previous steps on your server using FTP client (like FileZilla on Windows or GFTP on Linux) .
In order to test your template without changing your HostBill appearance for client go to your HostBill installation in browser, and add param ?systemtemplate=test_1 to your request – where test_1 is directory name under which you stored newly created template.

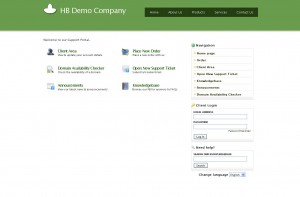
Image above contains final result of our HostBill template modifications – fast &l cheap wasn’t it? About 20-30 minutes and one coffee. Note that your current website is probably way more complex than free html I used here – if you don’t code html yourself you can always hire somebody to do the job right for you – visit our job board on our forum.
Good Luck with your modifications!


abovethegalaxy
December 26, 2009I want to quote your post in my blog. It can?
And you et an account on Twitter?
krisp
December 29, 2009Sure go ahead, twitter account is listed on right-hand menu
OddChoice
January 16, 2010Tried copying the code above but the site does not change – is this a change due to 1.0.4?
Thanks
krisp
January 16, 2010It have been changed, but just a bit, so major concepts in this article will work – where you’d get stuck on?
PM Corn
July 26, 2010Would be wonderful if you could update this to reflect the changes in 1.46
Am trying to integrate into a WordPress theme with little success.
Better yet, give us a step by step dummies guide as to how you integrated here, which is what I am trying to accomplish
Jesus Suarez
March 8, 2011can be integrated whois hostbill another custom page?
krisp
March 8, 2011Not sure what you mean? You want to edit whois page template? If so than related template file is checkdomain.tpl
Pingback: HostBill Extras » Blog Archive » Assign Ticket & External Ticket Addon - Addons, Tutorials, HOWTOs
Hosted Power
July 5, 2011Hi,
I don’t see the “clean” template under templates ? :s
Nomeo domeinnamen
February 24, 2012I’m sure the author is refering to the default template when he writes “clean” template.